Сделай в Фотошоп текст в стиле ретро.
Автор: PSD Vault
Переводчик: Макс Енин
Источник: http://www.photoshop-master.ru
В этом уроке я покажу вам, как создать абстрактный яркий текстовый эффект в стиле ретро.
Вот так выглядит финальный результат:

Для урока нам понадобится специальный шрифт .
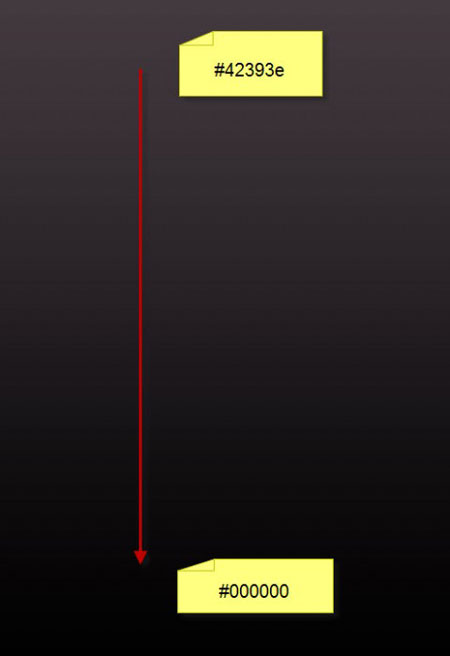
Шаг 1. Создаем новый документ любого размера, заливаем фон градиентом:

Создаем новый слой над фоновым, с помощью специальных кистей или фильтра Clouds (Облака) создаем облака в центре и внизу документа - это будет основа для текстового эффекта.
Не создавайте слишком плотные облака.

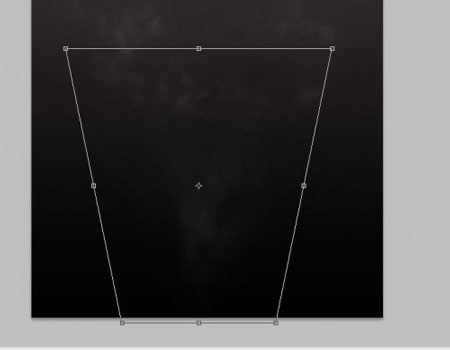
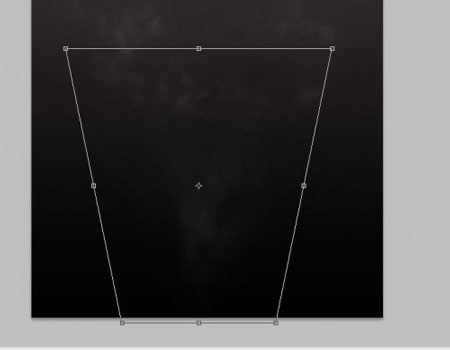
Вы можете воспользоваться трансформацией в перспективе (CTRL+T), чтобы отредактировать форму облаком, которые находятся ниже:

Шаг 2. Используем загруженный шрифт, чтобы написать какой-нибудь текст в центре полотна (я использовал желтый цвет):

Применяем стили слоя к тексту Layer - Layer Style (Слой - Стиль слоя):
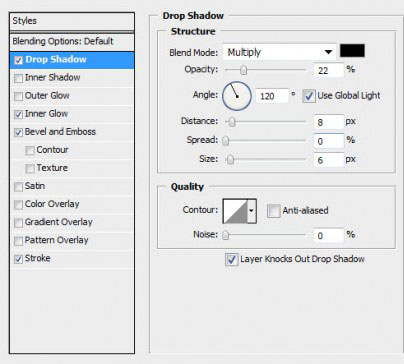
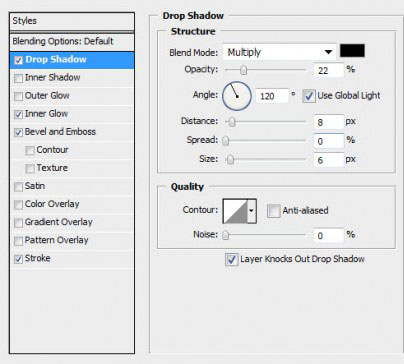
Drop Shadow (Тень)

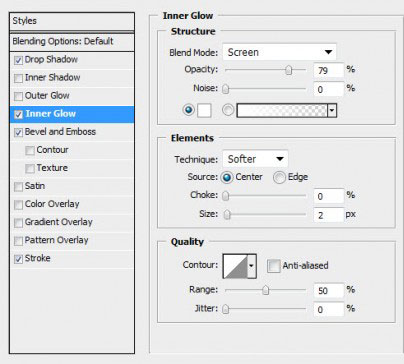
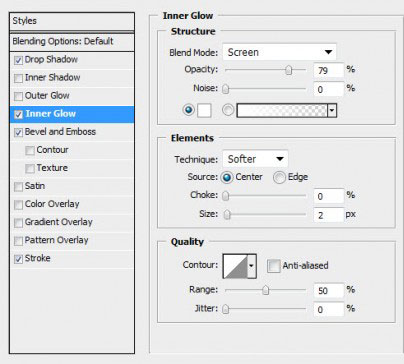
Inner Glow (Внутреннее свечение)

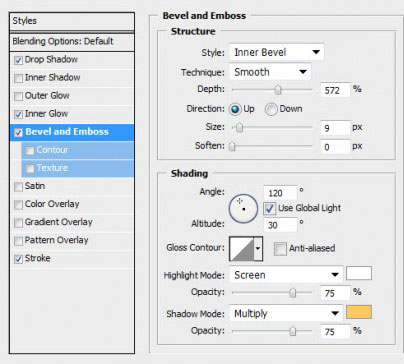
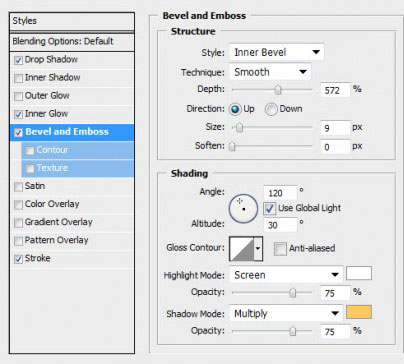
Bevel and Emboss (Фаска и Тиснение)

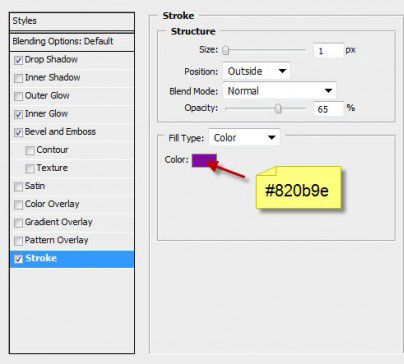
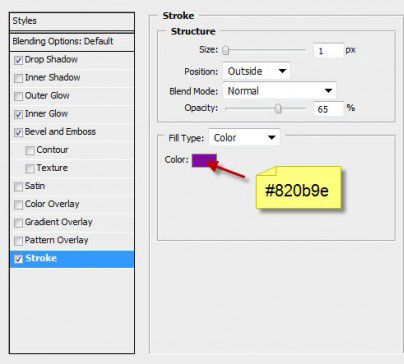
Stroke (Обводка)

И получаем вот такой результат:

Дублируем (CTRL+J) текстовый слой дважды и перемещаем каждую копию немного влево и вверх, уменьшаем Opacity (Непрозрачность) слоев до 15% и 40%:

Шаг 3. Теперь создадим специальную кисть. Создаем новый документ такого же размера, как и основной, с которым мы работаем. Создаем новый слой над фоновым.
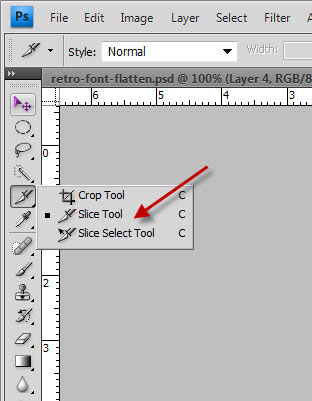
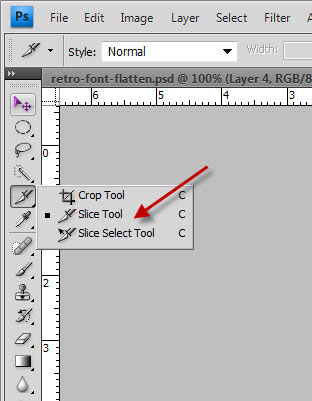
На Панели инструментов выбираем Slice Tool (Раскройка) (C):

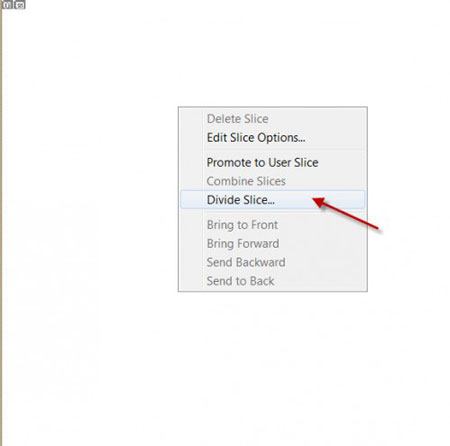
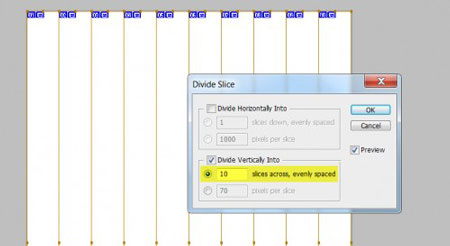
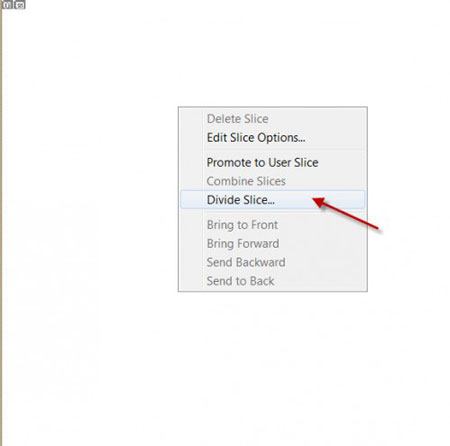
Кликаем правой кнопкой мышки по документу и выбираем Divide Slice (Разделить раскройку):

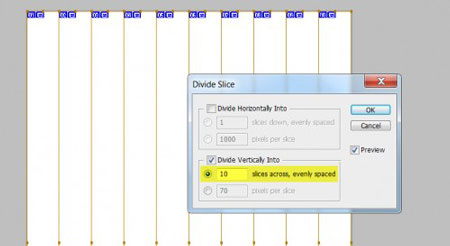
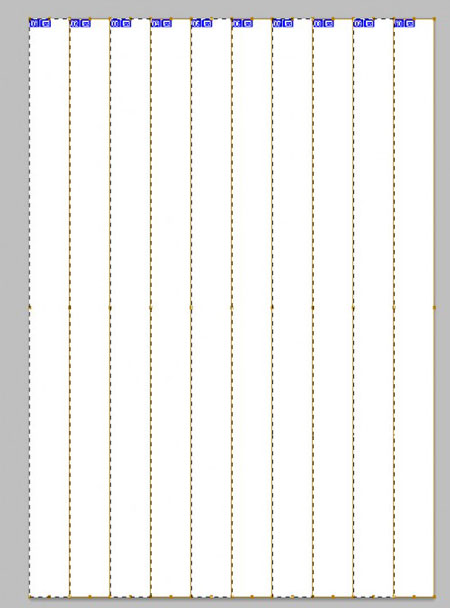
Активируем параметр Divide vertically into (Разделить по вертикали) и вводим значение 10, после этого жмем OK:

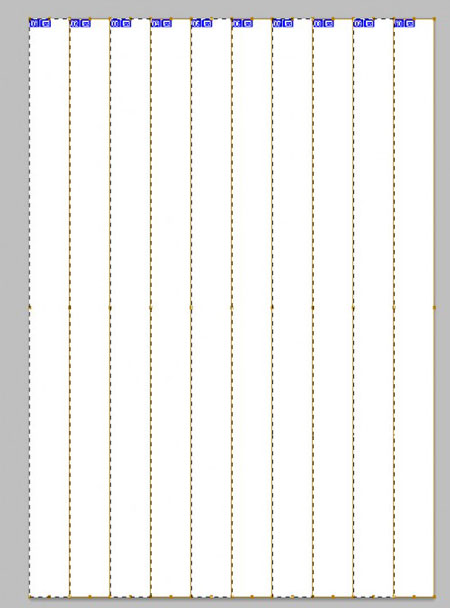
Затем используем Rectangular Marqueе Tool (Прямоугольное выделение), чтобы выделить каждую вторую полосу (для одновременного выделения удерживайте клавишу SHIFT):

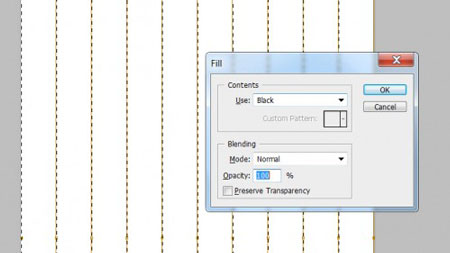
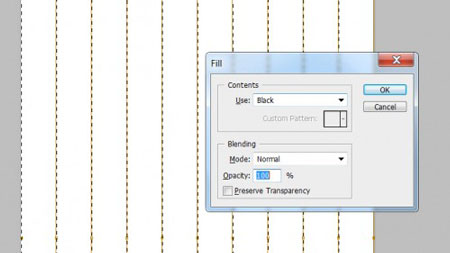
Заливаем выделение черным цветом:

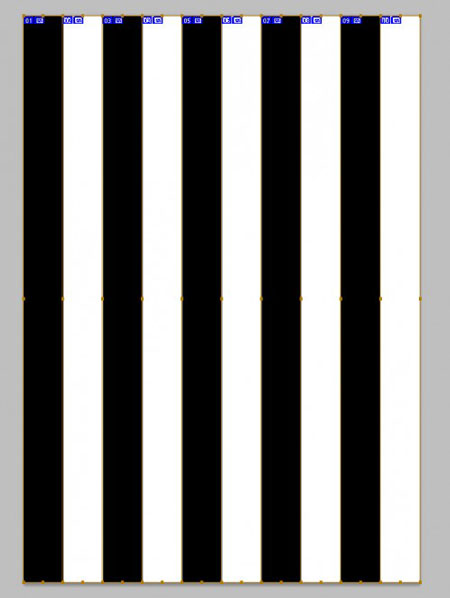
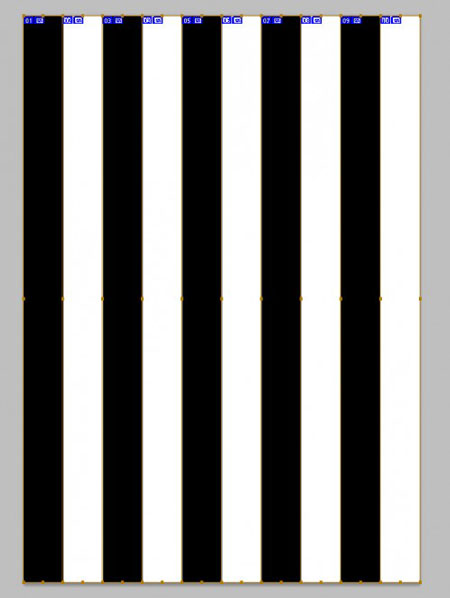
И получаем вот такой результат:

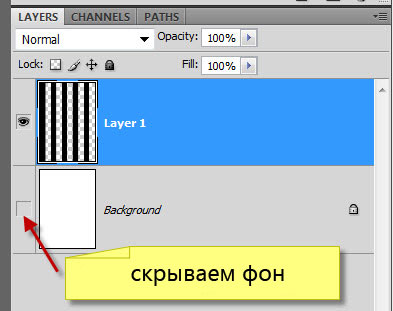
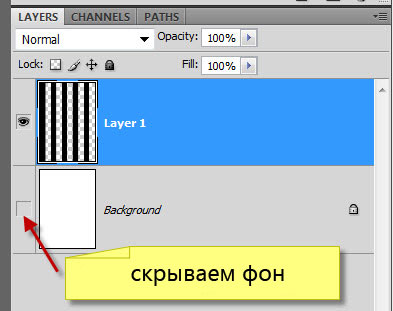
Скрываем фон и переходим Edit - Define Brush Preset (Редактирование - Определить кисть):

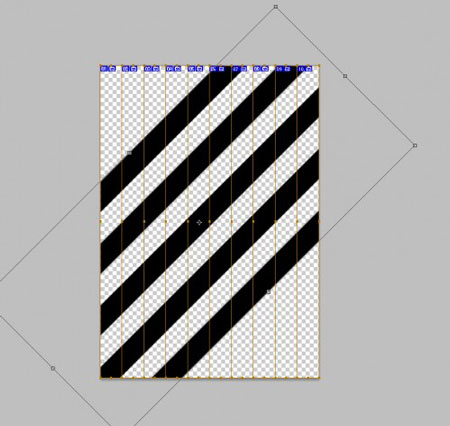
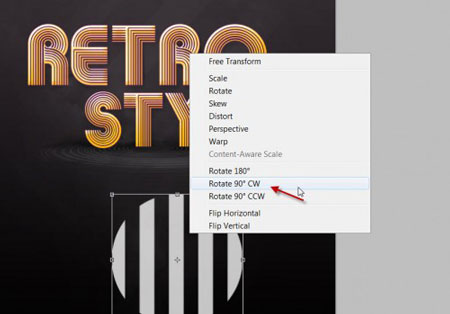
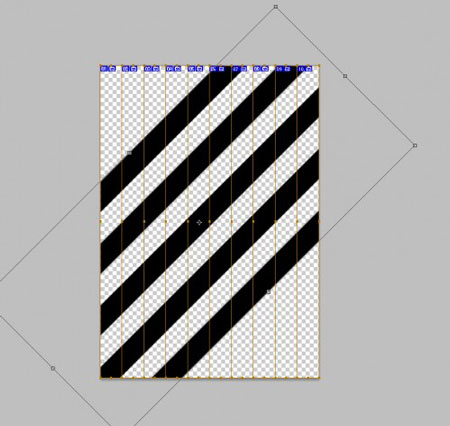
Теперь мы можем повернуть полосы и создать новую кисть :

Затем используем созданные кисти для создания текстуры (уменьшаем Opacity (Непрозрачность) и Flow (Нажим) кисти примерно до 30%):

Шаг 4. Теперь давайте создадим основу для текстового слоя. Создаем новый слой под текстовым и используем вертикальные полосы, чтобы создать текстуру, как показано ниже:

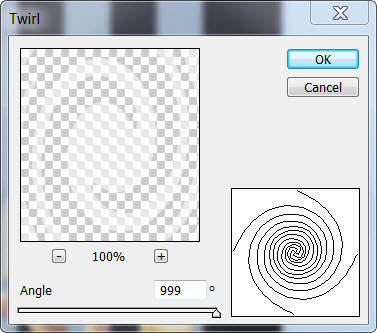
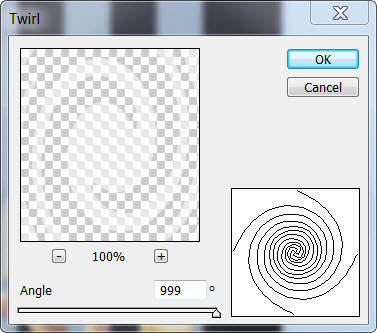
Применяем Filter - Distort - Twirl (Фильтр - Искажение - Скручивание) с такими параметрами:

Жмем CTRL+F, чтобы повторно применить фильтр Twirl (Скручивание). Получаем вот такой результат:

Используем Free Transform (Свободная трансформация) (CTRL+T), чтобы сжать его книзу, затем уменьшаем Opacity (Непрозрачность) слоя примерно до 30%. После этого используем ластик (Е), чтобы стереть края. Получаем вот такой результат:

Создаем новый слой над предыдущим, используем черную мягкую кисть (В), чтобы аккуратно нарисовать тень под текстом:

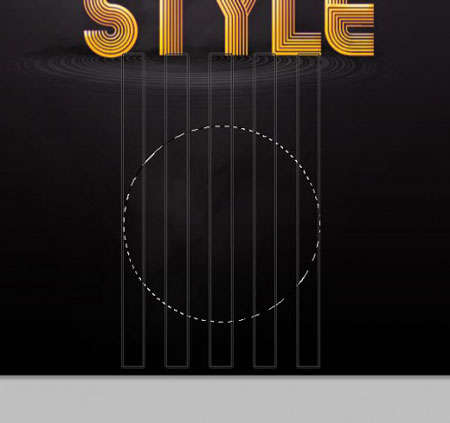
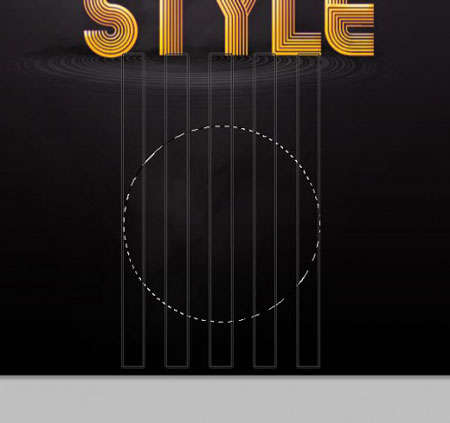
Шаг 5. Теперь создадим еще одну абстрактную текстуру с помощью наших кистей. Создаем новый слой и выделяем окружность инструментом Elliptical Marquee Tool (Овальное выделение) (М), берем кисть с вертикальными линиями (уменьшаем размер) и рисуем внутри выделения (непрозрачность кисти уменьшаем до 50%):

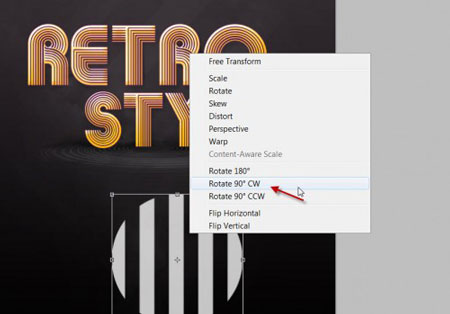
Затем дублируем (CTRL+J) этот слой и поворачиваем копию на 90 градусов (CTRL+T):

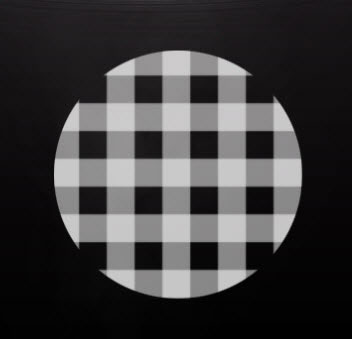
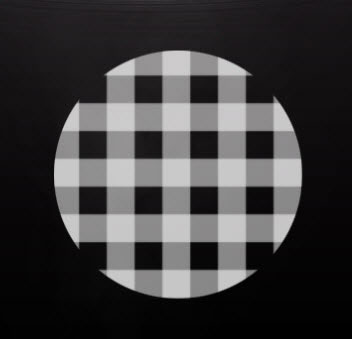
Объединяем два слоя (CTRL+E) и получаем вот такой результат:

Воспользуемся Warp (Деформация) (CTRL+T), чтобы трансформировать текстуру, как показано ниже:

Закончив, дублируем (CTRL+J) текстуру несколько раз и уменьшаем размер каждой копии, располагаем их по всему документу.
Корректируем Opacity (Непрозрачность) дубликатов или используем мягкий ластик (Е) с Flow (Нажим) и Opacity (Непрозрачность) 50%, чтобы удалить некоторые участки текстуры. Это необходимо для создания эффекта глубины, чем дальше будет находиться объект, тем меньше его видно:

Шаг 6. Мы почти закончили! В качестве финальных штрихов я добавил новый слой над всеми предыдущими и воспользовался маленькой белой кисть (В), чтобы нарисовать точки вокруг текста, как показано ниже:

Также я создал еще один новый слой и установил режим смешивания на Overlay (Перекрытие), затем воспользовался мягкой белой кисть (В), чтобы создать эффект свечения по краям букв:

Еще я добавил немного больше цвета на текст, также я применил Lens Flare фильтр (Блик):


Если вы хотите узнать, как использовать фильтр Lens Flare (Блик) на тексте, посмотрите этот урок на psdvault.com
Я также добавил мелких частиц вокруг текста. И теперь вот так выглядит финальный результат:

Автор: PSD Vault
Переводчик: Макс Енин
Источник: http://www.photoshop-master.ru
В этом уроке я покажу вам, как создать абстрактный яркий текстовый эффект в стиле ретро.
Вот так выглядит финальный результат:

Для урока нам понадобится специальный шрифт .
Шаг 1. Создаем новый документ любого размера, заливаем фон градиентом:

Создаем новый слой над фоновым, с помощью специальных кистей или фильтра Clouds (Облака) создаем облака в центре и внизу документа - это будет основа для текстового эффекта.
Не создавайте слишком плотные облака.

Вы можете воспользоваться трансформацией в перспективе (CTRL+T), чтобы отредактировать форму облаком, которые находятся ниже:

Шаг 2. Используем загруженный шрифт, чтобы написать какой-нибудь текст в центре полотна (я использовал желтый цвет):

Применяем стили слоя к тексту Layer - Layer Style (Слой - Стиль слоя):
Drop Shadow (Тень)

Inner Glow (Внутреннее свечение)

Bevel and Emboss (Фаска и Тиснение)

Stroke (Обводка)

И получаем вот такой результат:

Дублируем (CTRL+J) текстовый слой дважды и перемещаем каждую копию немного влево и вверх, уменьшаем Opacity (Непрозрачность) слоев до 15% и 40%:

Шаг 3. Теперь создадим специальную кисть. Создаем новый документ такого же размера, как и основной, с которым мы работаем. Создаем новый слой над фоновым.
На Панели инструментов выбираем Slice Tool (Раскройка) (C):

Кликаем правой кнопкой мышки по документу и выбираем Divide Slice (Разделить раскройку):

Активируем параметр Divide vertically into (Разделить по вертикали) и вводим значение 10, после этого жмем OK:

Затем используем Rectangular Marqueе Tool (Прямоугольное выделение), чтобы выделить каждую вторую полосу (для одновременного выделения удерживайте клавишу SHIFT):

Заливаем выделение черным цветом:

И получаем вот такой результат:

Скрываем фон и переходим Edit - Define Brush Preset (Редактирование - Определить кисть):

Теперь мы можем повернуть полосы и создать новую кисть :

Затем используем созданные кисти для создания текстуры (уменьшаем Opacity (Непрозрачность) и Flow (Нажим) кисти примерно до 30%):

Шаг 4. Теперь давайте создадим основу для текстового слоя. Создаем новый слой под текстовым и используем вертикальные полосы, чтобы создать текстуру, как показано ниже:

Применяем Filter - Distort - Twirl (Фильтр - Искажение - Скручивание) с такими параметрами:

Жмем CTRL+F, чтобы повторно применить фильтр Twirl (Скручивание). Получаем вот такой результат:

Используем Free Transform (Свободная трансформация) (CTRL+T), чтобы сжать его книзу, затем уменьшаем Opacity (Непрозрачность) слоя примерно до 30%. После этого используем ластик (Е), чтобы стереть края. Получаем вот такой результат:

Создаем новый слой над предыдущим, используем черную мягкую кисть (В), чтобы аккуратно нарисовать тень под текстом:

Шаг 5. Теперь создадим еще одну абстрактную текстуру с помощью наших кистей. Создаем новый слой и выделяем окружность инструментом Elliptical Marquee Tool (Овальное выделение) (М), берем кисть с вертикальными линиями (уменьшаем размер) и рисуем внутри выделения (непрозрачность кисти уменьшаем до 50%):

Затем дублируем (CTRL+J) этот слой и поворачиваем копию на 90 градусов (CTRL+T):

Объединяем два слоя (CTRL+E) и получаем вот такой результат:

Воспользуемся Warp (Деформация) (CTRL+T), чтобы трансформировать текстуру, как показано ниже:

Закончив, дублируем (CTRL+J) текстуру несколько раз и уменьшаем размер каждой копии, располагаем их по всему документу.
Корректируем Opacity (Непрозрачность) дубликатов или используем мягкий ластик (Е) с Flow (Нажим) и Opacity (Непрозрачность) 50%, чтобы удалить некоторые участки текстуры. Это необходимо для создания эффекта глубины, чем дальше будет находиться объект, тем меньше его видно:

Шаг 6. Мы почти закончили! В качестве финальных штрихов я добавил новый слой над всеми предыдущими и воспользовался маленькой белой кисть (В), чтобы нарисовать точки вокруг текста, как показано ниже:

Также я создал еще один новый слой и установил режим смешивания на Overlay (Перекрытие), затем воспользовался мягкой белой кисть (В), чтобы создать эффект свечения по краям букв:

Еще я добавил немного больше цвета на текст, также я применил Lens Flare фильтр (Блик):


Если вы хотите узнать, как использовать фильтр Lens Flare (Блик) на тексте, посмотрите этот урок на psdvault.com
Я также добавил мелких частиц вокруг текста. И теперь вот так выглядит финальный результат:



