Делаем текст из печенья в Фотошоп
В этом уроке будет показано, как создать красивый текстовый эффект при помощи текстуры печенья и стилей слоя. Метод очень простой и не займёт больше 30 минут.
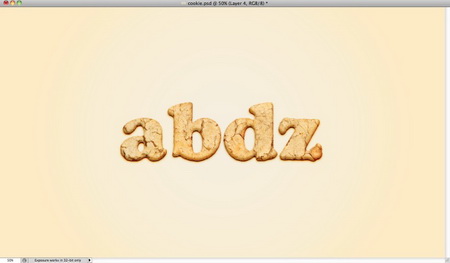
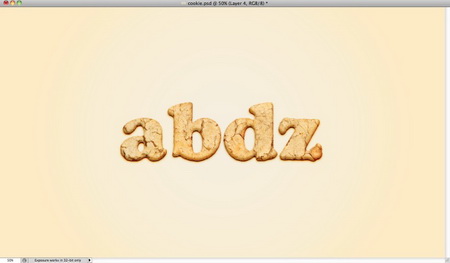
Конечный результат:

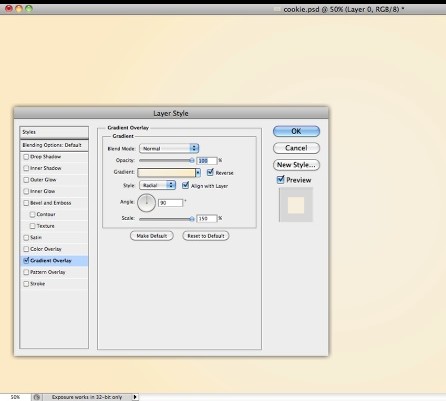
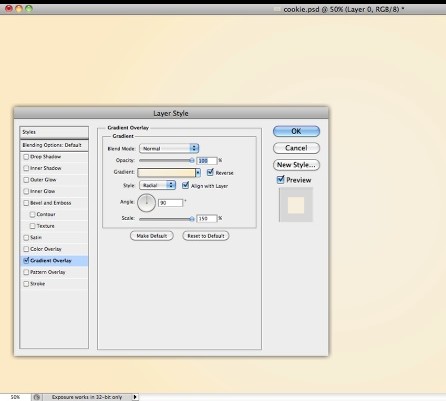
Шаг 1. Создайте новый документ размером 2560х1440 пикселей. Кликните дважды на фоновом слое, чтобы сделать его редактируемым. Потом перейдите в меню Слой – Стиль слоя – Наложение градиента (Layer > Layer Style > Gradient Overlay). Используйте цвета #fdebc2 и #f7efe0, стиль – радиальный, и убедитесь в том, что центр светлее краёв.

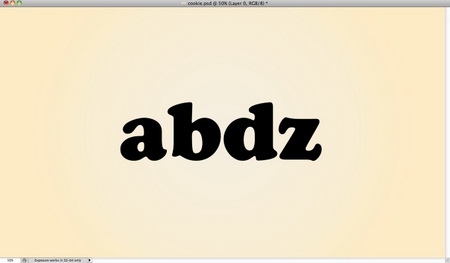
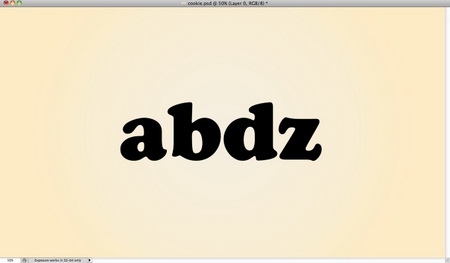
Шаг 2. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), выберите шрифт – “Cooper Std Black” и напишите что-нибудь на холсте. Мы используем этот шрифт потому, что он жирный и имеет закруглённые края.

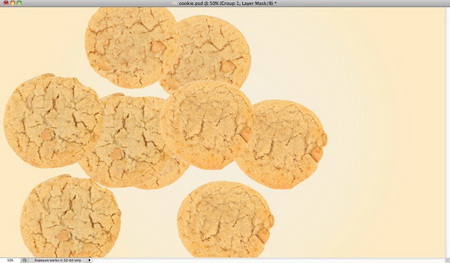
Шаг 3. Теперь нужно найти текстуру печенья. Я использовал эту. Покройте весть текст текстурами и объедините все слои текстуры в группу (выберите слои в палитре слоёв и нажмите Ctrl + G).

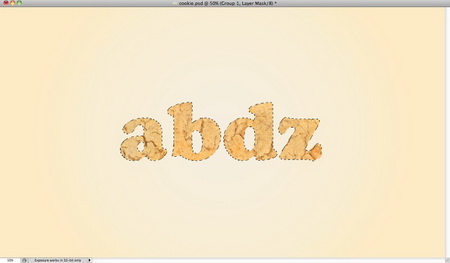
Шаг 4. Сделайте выделение слоя с текстом. Для этого, удерживая клавишу Ctrl, кликните левой кнопкой мыши на иконке текстового слоя в палитре слоёв. Потом выберите группу с текстурами (просто кликните на ней) и перейдите в меню Слой – Слой-маска – Показать выделение (Layer > Layer Mask > Reveal Selection).

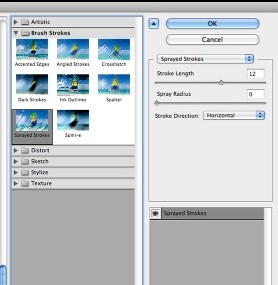
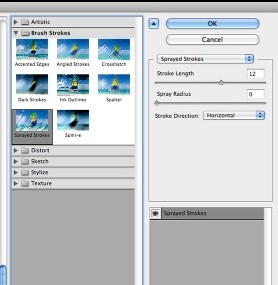
Шаг 5. Выберите маску и перейдите в меню Фильтр – Штрихи – Аэрограф (Filter > Brush Strokes > Sprayed Strokes). Используйте настройки, показанные ниже.


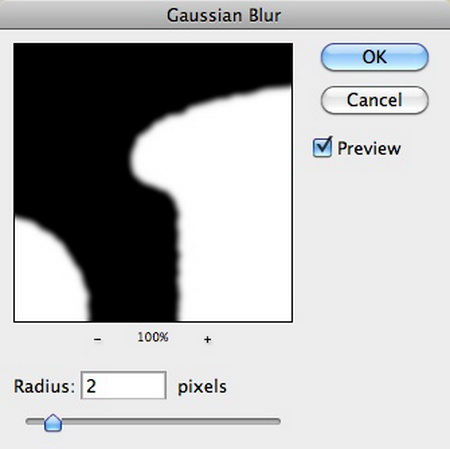
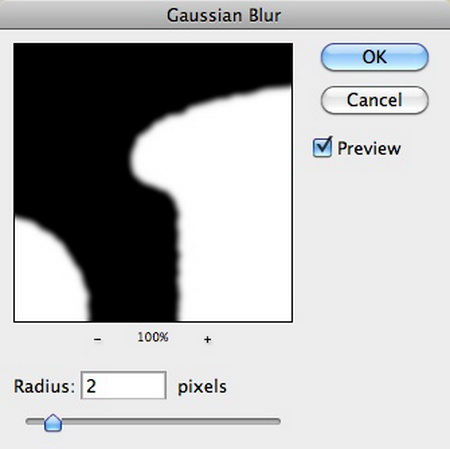
Шаг 6. Потом перейдите в меню Фильтр – Размытие – Размытие по гауссу (Filter > Blur > Gaussian Blur). Введите значение радиуса – 2 пикселя. Это значение может быть и другим. Всё зависит от шрифта, который Вы выбрали и его размера.

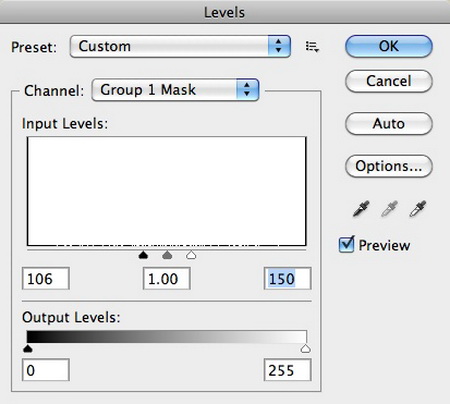
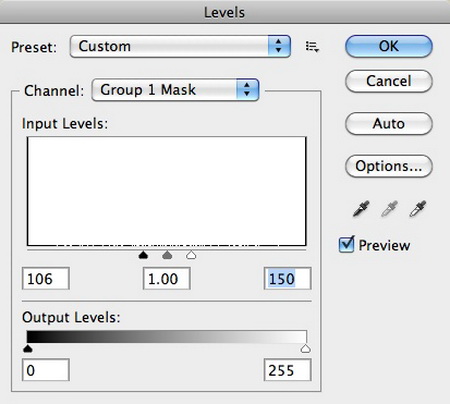
Шаг 7. Продолжаем работать над той же маской слоя. Перейдите в меню Изображение – Коррекции – Уровни (Image > Adjustments > Levels). Установите значения 100, 1.00, 150. Идея в том, чтобы подправить размытые края, удалив серый цвет. Сначала мы сделали края неровными, но эффект был слишком сильный. Потом мы применили к ним размытие, а при помощи коррекции через Уровни мы снова сделали их чёткими.

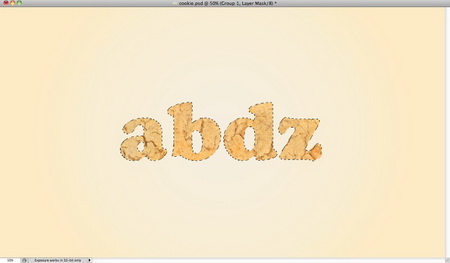
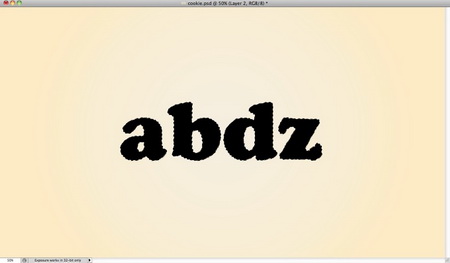
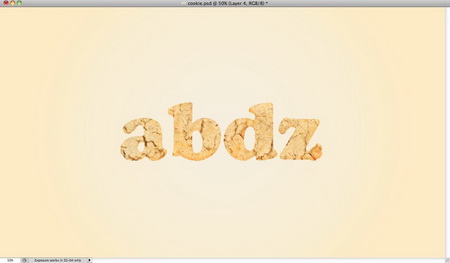
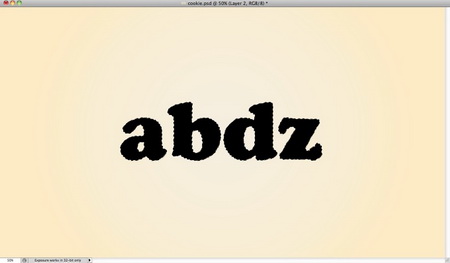
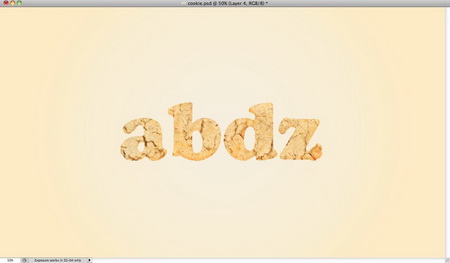
Шаг 8. У Вас должно получиться изображения, как на картинке ниже. Большой плюс маскирования группы слоёв в том, что слои внутри группы остались нетронутыми и мы можем экспериментировать с ними.

Шаг 9. Сделайте выделение маски группы (удерживая Ctrl, кликните левой кнопкой мыши на иконке маски группы), потом создайте новый слой (Ctrl + Shift + N) и залейте его любым цветом. Перейдите в меню Слой – Стиль слоя – Параметры наложения (Layer > Layer Style > Blending Options) и установите значение Заливки (Fill Opacity) – 0%.

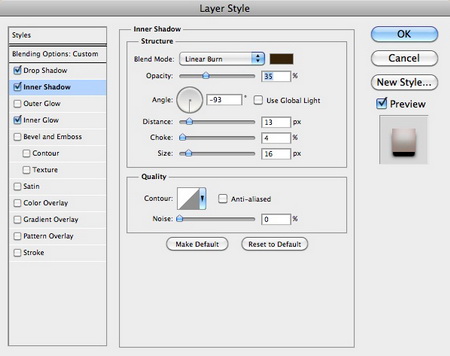
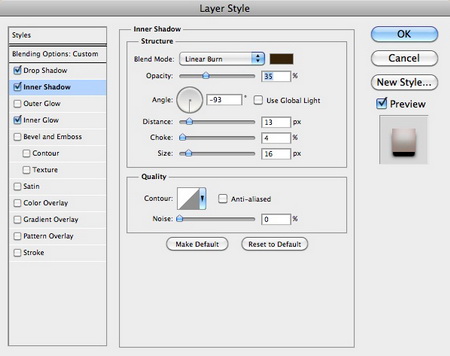
Шаг 10. В том же окне выберите стиль Внутренняя тень и настройте, как показано ниже. Режим – Линейный затемнитель.

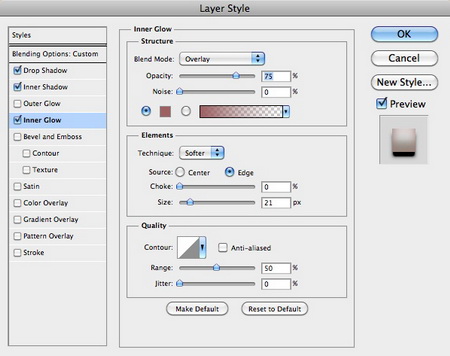
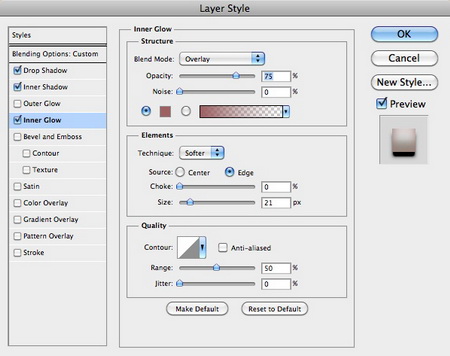
Шаг 11. Потом примените стиль Внутреннее свечение. Режим – Перекрытие.

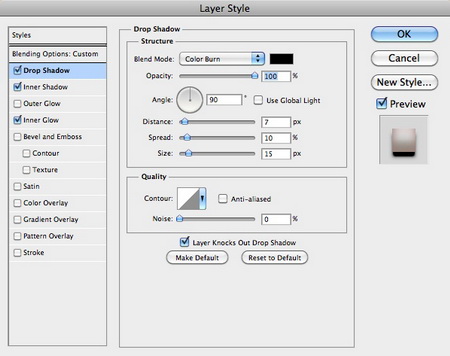
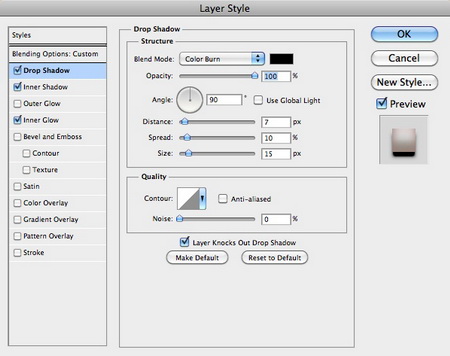
Шаг 12. Стиль Тень. Режим – Затемнение основы.

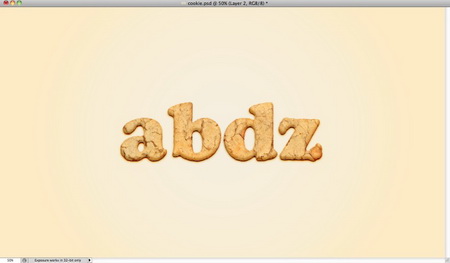
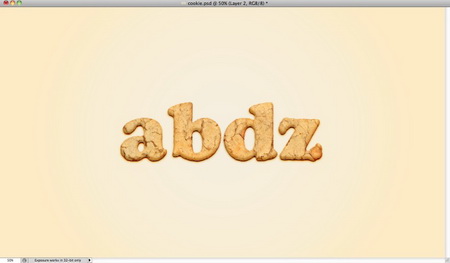
Шаг 13. Результат со стилями слоя показан ниже:

Шаг 14. Отключите стиль Отбрасывание тени (Drop Shadow) и выберите слой со стилями и группу с текстурами. Сделайте их копию (перенесите на иконку создания нового слоя в нижней части палитры слоёв) и объедините копии в один слой (Ctrl + E). Установите Режим наложения этого слоя – Перекрытие (Overlay).

Шаг 15. Как видите, было не так трудно создать текст с текстурой печенья. Всё заключалось в работе с маской и стилях слоя.

Заключение. Вы можете добавить больше букв, изменить наклон некоторых из них для создания большей реалистичности. Также не забудьте, что для маленьких букв значения параметров стилей слоя будут другими. У меня получился хороший алфавит.

По всем вопросам в эту тему!
В этом уроке будет показано, как создать красивый текстовый эффект при помощи текстуры печенья и стилей слоя. Метод очень простой и не займёт больше 30 минут.
Конечный результат:

Шаг 1. Создайте новый документ размером 2560х1440 пикселей. Кликните дважды на фоновом слое, чтобы сделать его редактируемым. Потом перейдите в меню Слой – Стиль слоя – Наложение градиента (Layer > Layer Style > Gradient Overlay). Используйте цвета #fdebc2 и #f7efe0, стиль – радиальный, и убедитесь в том, что центр светлее краёв.

Шаг 2. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), выберите шрифт – “Cooper Std Black” и напишите что-нибудь на холсте. Мы используем этот шрифт потому, что он жирный и имеет закруглённые края.

Шаг 3. Теперь нужно найти текстуру печенья. Я использовал эту. Покройте весть текст текстурами и объедините все слои текстуры в группу (выберите слои в палитре слоёв и нажмите Ctrl + G).

Шаг 4. Сделайте выделение слоя с текстом. Для этого, удерживая клавишу Ctrl, кликните левой кнопкой мыши на иконке текстового слоя в палитре слоёв. Потом выберите группу с текстурами (просто кликните на ней) и перейдите в меню Слой – Слой-маска – Показать выделение (Layer > Layer Mask > Reveal Selection).

Шаг 5. Выберите маску и перейдите в меню Фильтр – Штрихи – Аэрограф (Filter > Brush Strokes > Sprayed Strokes). Используйте настройки, показанные ниже.


Шаг 6. Потом перейдите в меню Фильтр – Размытие – Размытие по гауссу (Filter > Blur > Gaussian Blur). Введите значение радиуса – 2 пикселя. Это значение может быть и другим. Всё зависит от шрифта, который Вы выбрали и его размера.

Шаг 7. Продолжаем работать над той же маской слоя. Перейдите в меню Изображение – Коррекции – Уровни (Image > Adjustments > Levels). Установите значения 100, 1.00, 150. Идея в том, чтобы подправить размытые края, удалив серый цвет. Сначала мы сделали края неровными, но эффект был слишком сильный. Потом мы применили к ним размытие, а при помощи коррекции через Уровни мы снова сделали их чёткими.

Шаг 8. У Вас должно получиться изображения, как на картинке ниже. Большой плюс маскирования группы слоёв в том, что слои внутри группы остались нетронутыми и мы можем экспериментировать с ними.

Шаг 9. Сделайте выделение маски группы (удерживая Ctrl, кликните левой кнопкой мыши на иконке маски группы), потом создайте новый слой (Ctrl + Shift + N) и залейте его любым цветом. Перейдите в меню Слой – Стиль слоя – Параметры наложения (Layer > Layer Style > Blending Options) и установите значение Заливки (Fill Opacity) – 0%.

Шаг 10. В том же окне выберите стиль Внутренняя тень и настройте, как показано ниже. Режим – Линейный затемнитель.

Шаг 11. Потом примените стиль Внутреннее свечение. Режим – Перекрытие.

Шаг 12. Стиль Тень. Режим – Затемнение основы.

Шаг 13. Результат со стилями слоя показан ниже:

Шаг 14. Отключите стиль Отбрасывание тени (Drop Shadow) и выберите слой со стилями и группу с текстурами. Сделайте их копию (перенесите на иконку создания нового слоя в нижней части палитры слоёв) и объедините копии в один слой (Ctrl + E). Установите Режим наложения этого слоя – Перекрытие (Overlay).

Шаг 15. Как видите, было не так трудно создать текст с текстурой печенья. Всё заключалось в работе с маской и стилях слоя.

Заключение. Вы можете добавить больше букв, изменить наклон некоторых из них для создания большей реалистичности. Также не забудьте, что для маленьких букв значения параметров стилей слоя будут другими. У меня получился хороший алфавит.

По всем вопросам в эту тему!
Источник: photoshop-master.ru


