В данном уроке вы научитесь создавать фотошопе юзербары (узкие картинки в подпись).
На юзербарах, как правило, присутствуют надписи. Они бывают самыми различными. Стандартный размер юзербара – 19 пикселей в высоту и 350 в длину. Но в высоту они могут быть и больше.
Итак, приступим!
Мы будем создавать юзербар с картинкой в качестве фото (вариант 1) и с градиентом (вариант 2).
-------------------
Вариант 1.
-------------------
1. Откройте в фотошопе фото (файл - открыть). Я взяла такое:
3. Кадрируем его с помощью инструмента «рамка» до размеров 350х19 пикселей.
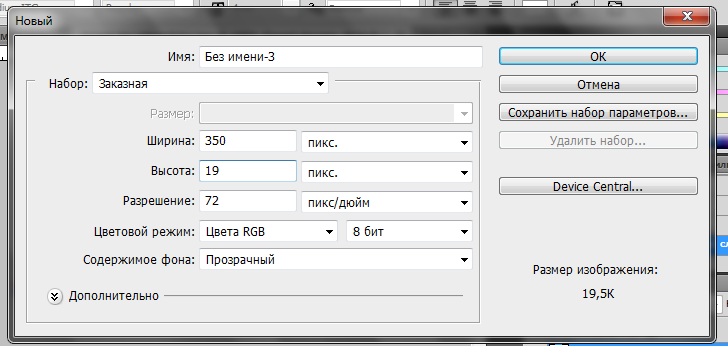
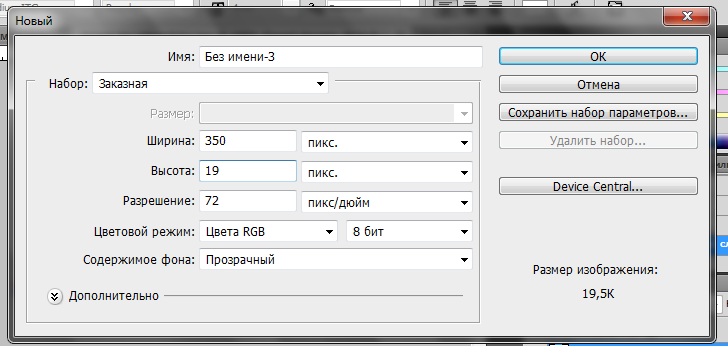
4. Затем нам надо создать текстуру для юзербара: для этого создаём новый документ (файл - создать) размером 4х4 пикселя, фон прозрачный. Берём самую маленькую кисточку (размер 1), максимально увеличиваем картинку и делаем такой узор:

Затем в меню выбираем «Редактировние – Определить узор», даём узору имя и жмём «ок».
5. Возвращаемся к будущему юзербару. Убираем замочек со слоя (если он был), быстро кликнув по слою 2 раза.
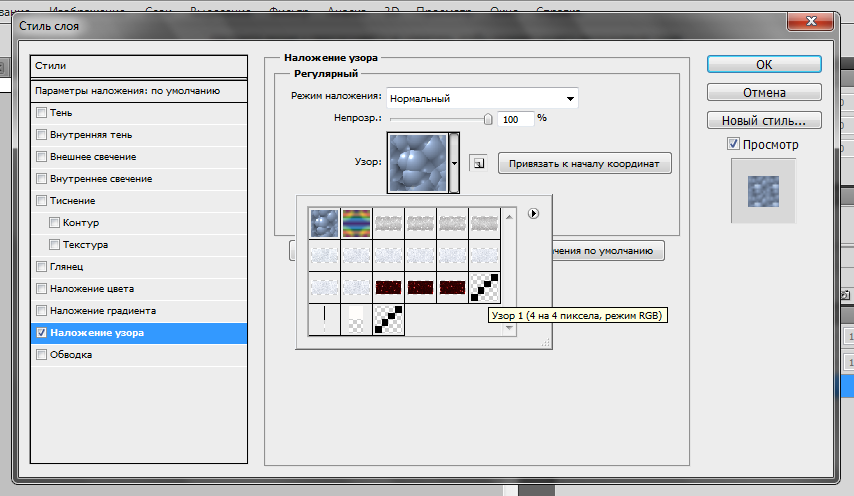
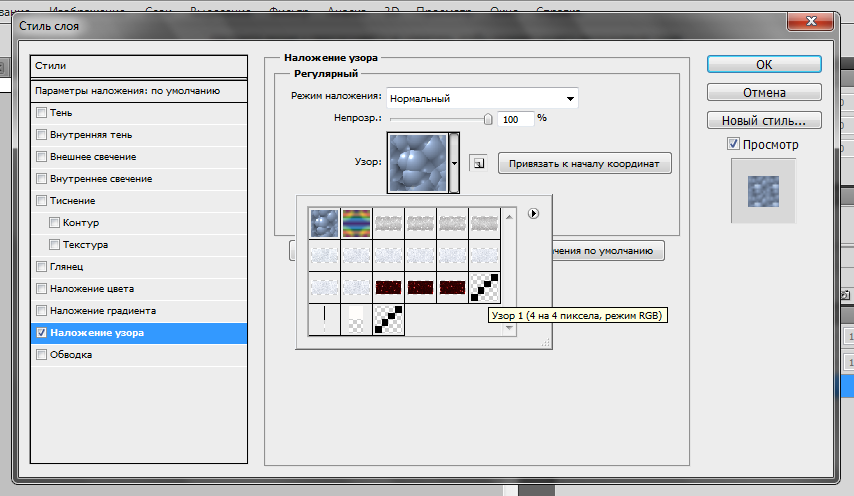
6. Теперь необходимо наложить текстуру. Кликаем 2 раза по слою, в открывшемся окне выбираем «наложение узора» и выбираем наш сохранённый узор. Непрозрачность ставим 15%. Жмём ок.

7. В этом же окошке выбираем «Обводка» и выставляем настройки как на скрине:

Цвет можете выбрать любой другой.
8. Теперь нужно создать новый слой. Выбираем вверху «Слои – Новый - Слой», фон прозрачный.

Выбираем инструмент «Эллипс»

и ставим все настройки как на скрине.

Рисуем такую фигуру на новом слое:

9. По желанию добавляем текст. Всё, юзербар готов!

-------------------
Вариант 2.
-------------------
1. Создаём новый документ (Файл - Создать) размерами 350х19. Фон прозрачный.

2. Инструментом «заливка» заливаем картинку любым цветом. Я выбрала тёмно-синий.
3. Берём инструмент «градиент»,

ставим цвет светлее фона и применяем его. Вот что получилось:

Затем смотрим вариант 1 и выполняем действия, начиная с 4-го пункта. Удачи!
Вот что у меня вышло:

Автор урока - Arrow. Копирование без активной ссылки на https://pozitivegirl.forum2x2.ru запрещено!
На юзербарах, как правило, присутствуют надписи. Они бывают самыми различными. Стандартный размер юзербара – 19 пикселей в высоту и 350 в длину. Но в высоту они могут быть и больше.
Итак, приступим!
Мы будем создавать юзербар с картинкой в качестве фото (вариант 1) и с градиентом (вариант 2).
-------------------
Вариант 1.
-------------------
1. Откройте в фотошопе фото (файл - открыть). Я взяла такое:
- Спойлер:

3. Кадрируем его с помощью инструмента «рамка» до размеров 350х19 пикселей.
4. Затем нам надо создать текстуру для юзербара: для этого создаём новый документ (файл - создать) размером 4х4 пикселя, фон прозрачный. Берём самую маленькую кисточку (размер 1), максимально увеличиваем картинку и делаем такой узор:

Затем в меню выбираем «Редактировние – Определить узор», даём узору имя и жмём «ок».
5. Возвращаемся к будущему юзербару. Убираем замочек со слоя (если он был), быстро кликнув по слою 2 раза.
6. Теперь необходимо наложить текстуру. Кликаем 2 раза по слою, в открывшемся окне выбираем «наложение узора» и выбираем наш сохранённый узор. Непрозрачность ставим 15%. Жмём ок.

7. В этом же окошке выбираем «Обводка» и выставляем настройки как на скрине:

Цвет можете выбрать любой другой.
8. Теперь нужно создать новый слой. Выбираем вверху «Слои – Новый - Слой», фон прозрачный.

Выбираем инструмент «Эллипс»

и ставим все настройки как на скрине.

Рисуем такую фигуру на новом слое:

9. По желанию добавляем текст. Всё, юзербар готов!

-------------------
Вариант 2.
-------------------
1. Создаём новый документ (Файл - Создать) размерами 350х19. Фон прозрачный.

2. Инструментом «заливка» заливаем картинку любым цветом. Я выбрала тёмно-синий.
3. Берём инструмент «градиент»,

ставим цвет светлее фона и применяем его. Вот что получилось:

Затем смотрим вариант 1 и выполняем действия, начиная с 4-го пункта. Удачи!
Вот что у меня вышло:

Автор урока - Arrow. Копирование без активной ссылки на https://pozitivegirl.forum2x2.ru запрещено!

