В этом уроке вы узнаете, как создать универсальный значок, который можно создать с различным уровнем подготовки. Это простой процесс, но вы можете многому научиться.
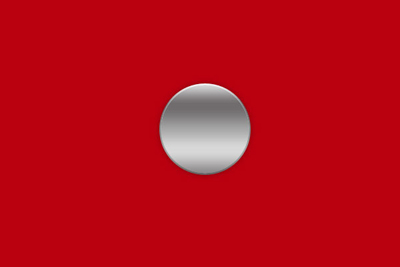
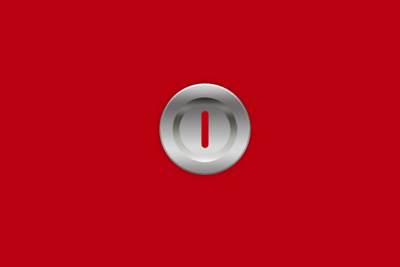
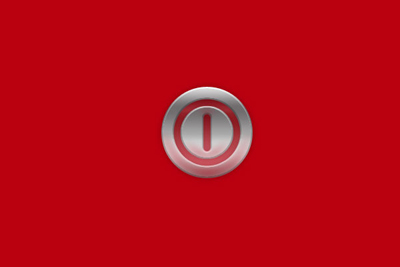
Финальное изображение.

Шаг 1.Начните с создания нового документа с 600 × 400 пикселей. Заполните слой любым цветом фона который вы бы хотели. В моем случае я использовал цвет # b90010.

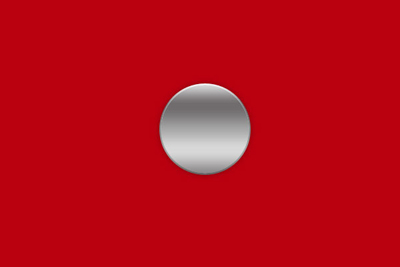
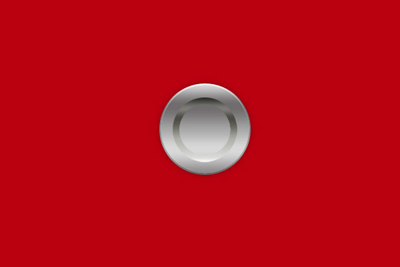
Шаг 2.Выберите Ellipse Tool (эллипс), чтобы создать основу нашего значка.Создайте круглую форму в середине полотна любого цвета какого хотите.

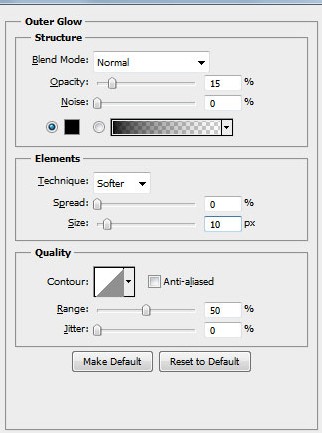
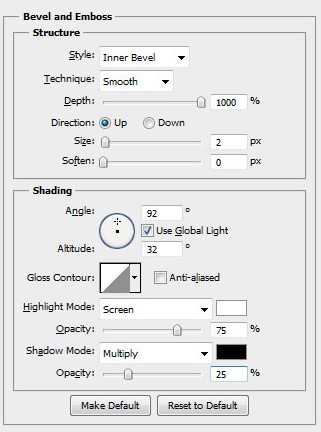
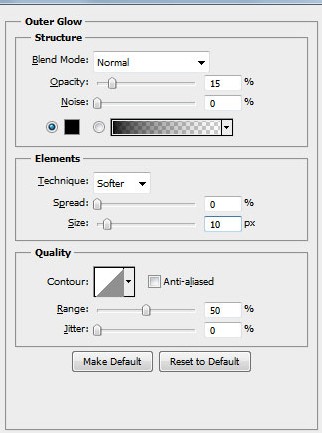
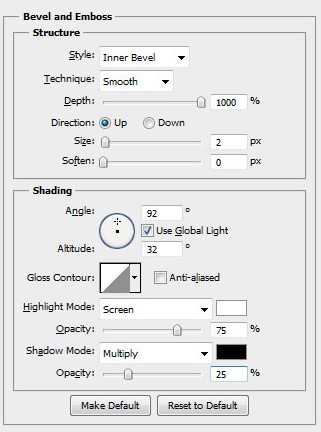
Шаг 3.После этого растрируем фигуру. Перейдя в Layer> Rasterize> Shape (слои> растрировать> фигура), применить следующие стили слоя, выбрав Layer> Layer Style (слои> стиль слоя).




Шаг 4. Дублируйте текущий слой с помощью Ctrl + J. Открыть новый стиль слоя Layer> Layer Style> Clear Layer Style (слои> стиль слоя> очистить стиль слоя).
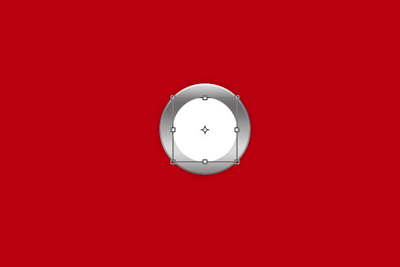
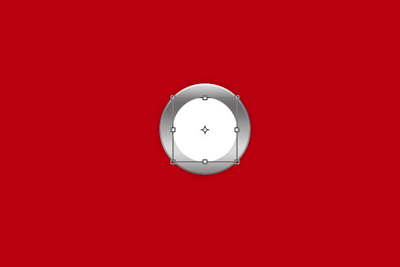
Перейдите в Edit> Free Transform (редактирование> свободное трансформирование) и преобразуйте фигуру, как вы видите на изображении ниже. Удерживая нажатой клавишу Shift, пропорционально измените размер.

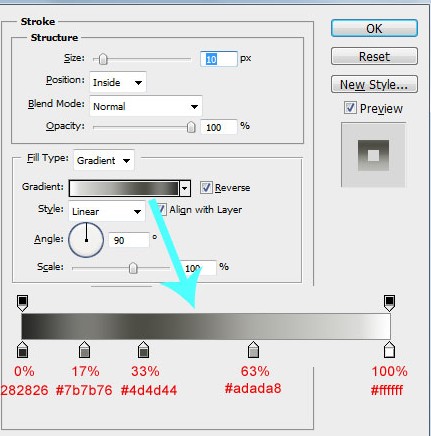
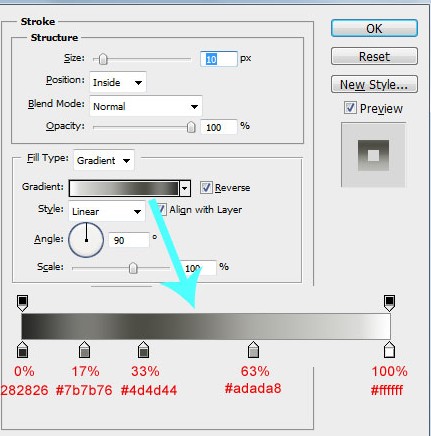
Шаг 5.Теперь займемся прозрачностью. Установите заливку около 0% и примените стиля слоя Stroke (обводка).


Шаг 6.Выберите жесткую круглую кисть (Brush Tool) размером около 10 пикселей, чтобы сделать вертикальную линию любого цвета.

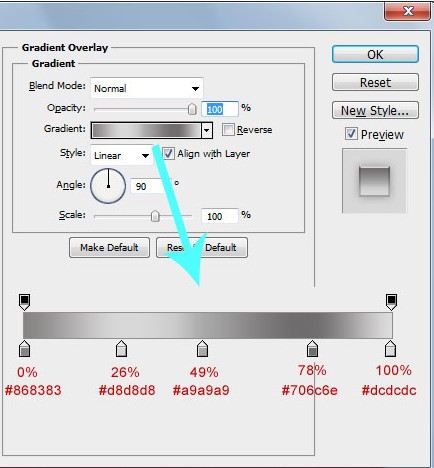
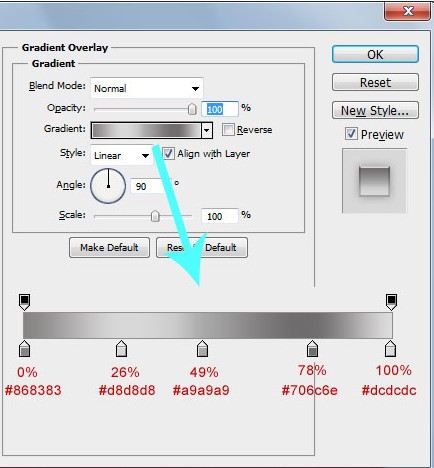
Шаг 7.Примените для этого слоя стиль слоя Gradient Overlay (наложение градиента):


Шаг 8.После этого слить этот слой с предыдущим (убедитесь, что вы получили все стили слоя в один слой) и изменить прозрачность этого слоя до 35%.

Шаг 9.Затем загрузить выделение этого слоя с пощью Select> Load Selection (выделение> загрузить выделение), а затем перейти к слою с большой формой круга и нажмите кнопку Удалить, чтобы очистить выделенную область.

Снимаем выделение с помощью Ctrl + D и объединяем все слои, кроме фонового слоя. Хорошо, теперь переходим к следующему шагу.
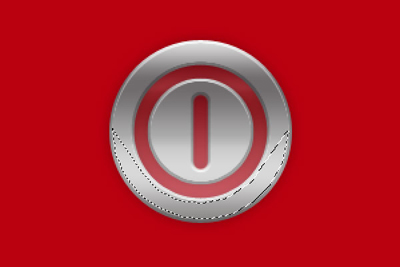
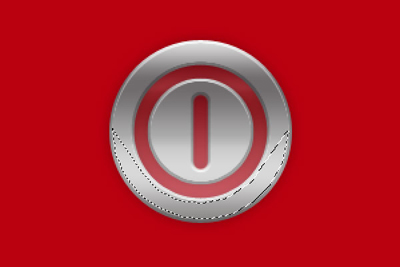
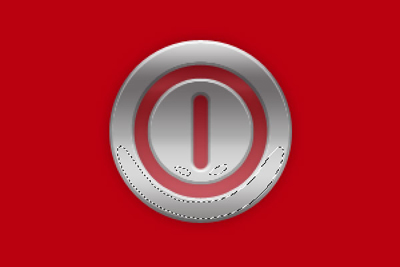
Шаг 10.Последнее, что нам нужно сделать, это добавить прозрачности в некоторых местах. После добавления прозрачности мы получим реалистичное отражение объекта от фона. Для этого выберите Polygonal Lasso Tool (лассо) и сделайте выделение похожее на картинке ниже.

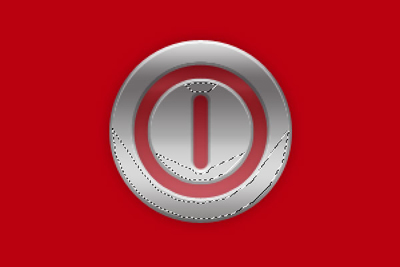
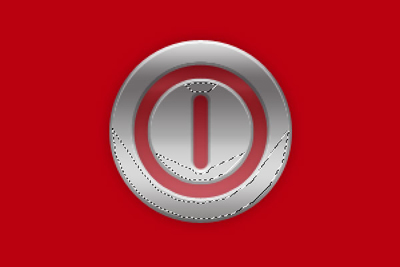
Шаг 11.Затем, удерживая Shift, добавить еще несколько отдельных выделений на значке.

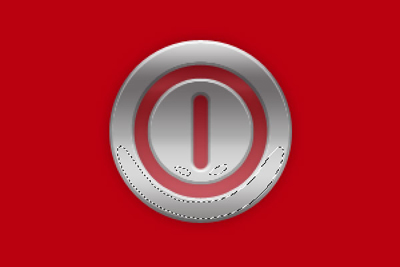
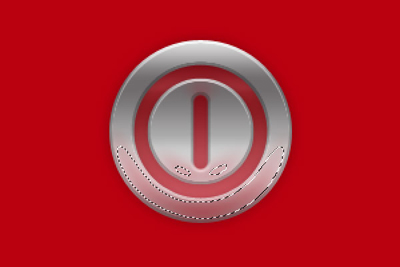
Шаг 12.После этого мы должны немного смягчить границы выделенной области. Используйте Select> Modify (выделение> растушевка), радиус растушевки выберите около 5 пикселей.

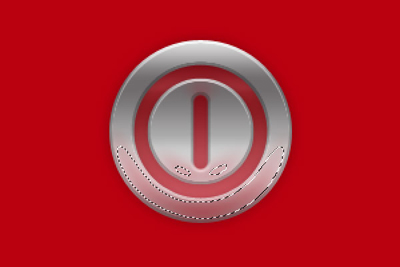
Шаг 13.Хорошо, а затем возьмем ластик с мягкой круглой кистью примерно 50 пикселей и выставим Opacity (непрозрачность):30%, чтобы немного подчистить работу. Но будьте очень осторожны с ластиком, иначе иконка будет выглядеть ненатурально.

Шаг 14.Теперь снимаем выделение с помощью Ctrl + D. Вот и все!
Финальное изображение.

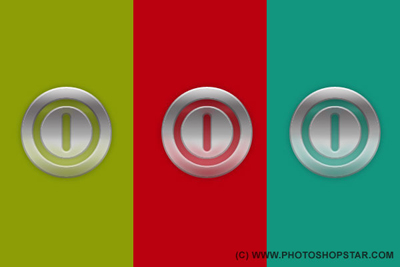
Давайте проверим, как это будет выглядеть на другом фоне.

По всем вопросам в эту тему!
Финальное изображение.

Шаг 1.Начните с создания нового документа с 600 × 400 пикселей. Заполните слой любым цветом фона который вы бы хотели. В моем случае я использовал цвет # b90010.

Шаг 2.Выберите Ellipse Tool (эллипс), чтобы создать основу нашего значка.Создайте круглую форму в середине полотна любого цвета какого хотите.

Шаг 3.После этого растрируем фигуру. Перейдя в Layer> Rasterize> Shape (слои> растрировать> фигура), применить следующие стили слоя, выбрав Layer> Layer Style (слои> стиль слоя).




Шаг 4. Дублируйте текущий слой с помощью Ctrl + J. Открыть новый стиль слоя Layer> Layer Style> Clear Layer Style (слои> стиль слоя> очистить стиль слоя).
Перейдите в Edit> Free Transform (редактирование> свободное трансформирование) и преобразуйте фигуру, как вы видите на изображении ниже. Удерживая нажатой клавишу Shift, пропорционально измените размер.

Шаг 5.Теперь займемся прозрачностью. Установите заливку около 0% и примените стиля слоя Stroke (обводка).


Шаг 6.Выберите жесткую круглую кисть (Brush Tool) размером около 10 пикселей, чтобы сделать вертикальную линию любого цвета.

Шаг 7.Примените для этого слоя стиль слоя Gradient Overlay (наложение градиента):


Шаг 8.После этого слить этот слой с предыдущим (убедитесь, что вы получили все стили слоя в один слой) и изменить прозрачность этого слоя до 35%.

Шаг 9.Затем загрузить выделение этого слоя с пощью Select> Load Selection (выделение> загрузить выделение), а затем перейти к слою с большой формой круга и нажмите кнопку Удалить, чтобы очистить выделенную область.

Снимаем выделение с помощью Ctrl + D и объединяем все слои, кроме фонового слоя. Хорошо, теперь переходим к следующему шагу.
Шаг 10.Последнее, что нам нужно сделать, это добавить прозрачности в некоторых местах. После добавления прозрачности мы получим реалистичное отражение объекта от фона. Для этого выберите Polygonal Lasso Tool (лассо) и сделайте выделение похожее на картинке ниже.

Шаг 11.Затем, удерживая Shift, добавить еще несколько отдельных выделений на значке.

Шаг 12.После этого мы должны немного смягчить границы выделенной области. Используйте Select> Modify (выделение> растушевка), радиус растушевки выберите около 5 пикселей.

Шаг 13.Хорошо, а затем возьмем ластик с мягкой круглой кистью примерно 50 пикселей и выставим Opacity (непрозрачность):30%, чтобы немного подчистить работу. Но будьте очень осторожны с ластиком, иначе иконка будет выглядеть ненатурально.

Шаг 14.Теперь снимаем выделение с помощью Ctrl + D. Вот и все!
Финальное изображение.

Давайте проверим, как это будет выглядеть на другом фоне.

По всем вопросам в эту тему!
Источник:photoshop-master.ru


